Framer Success Stories | Website Design ideas in 2024!
Framer Success Stories | Website Design ideas in 2024!
Aug 27, 2024
Said Aidogdu
Real-World Examples of Stunning Web Designs
In the ever-evolving landscape of web design, Framer stands out as a powerful tool empowering creators to bring their visions to life. With its intuitive interface and robust features, Framer has become a go-to platform for designers seeking to craft stunning, user-friendly websites. This article delves into the inspiring success stories of individuals and businesses that have harnessed Framer's capabilities to produce remarkable web designs. From sleek portfolios to captivating e-commerce sites, these real-world examples showcase the versatility and creativity that Framer enables. Whether you're a seasoned designer or just starting, these success stories will not only inspire you but also provide practical insights into leveraging Framer's tools to elevate your own web design projects. Join us as we explore how innovative thinkers are transforming their ideas into visually striking digital experiences with Framer.
Meris Imamovic — Personal Site
Meris Imamovic's personal website exemplifies clean, minimalistic design, offering a seamless user experience. Its straightforward layout ensures effortless navigation through his portfolio, while subtle animations and interactive features enhance engagement. The site’s dynamic elements strike a perfect balance, keeping users captivated without feeling cluttered.

Claudio Guglieri
Claudio Guglieri’s portfolio website highlights the elegance of refined simplicity in design. Featuring an interactive carousel in the header, the site prominently showcases his top projects. The clean, minimalist layout ensures that his work and accomplishments remain the center of attention. This design approach effectively emphasizes his digital product design expertise, creating an inviting and unforgettable user experience.

Coterminous Studios
Coterminous Studios' website showcases a music studio dedicated to providing accessible and inclusive rehearsal and recording spaces. The site emphasizes their commitment to fostering a welcoming environment for musicians of all backgrounds, ensuring everyone has the opportunity to create and collaborate.

aimpie.
Aimpie’s website captivates visitors with its bold, vibrant design that mirrors the agency’s creativity and innovation. Dynamic animations and interactive features create an immersive experience, drawing users in from the first moment. The site’s large, high-quality visuals, paired with a clean, structured layout, effectively highlight the agency's wide-ranging talents and expertise.

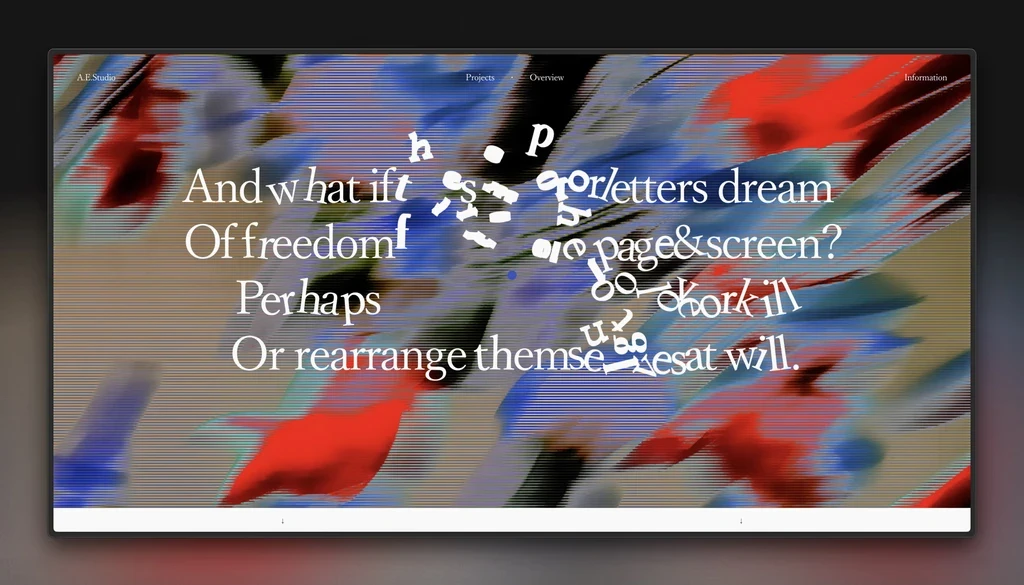
Antoine Enault
Antoine Enault’s website grabs attention with a playful, interactive header where letters move dynamically upon hovering, instantly engaging visitors. The clean, minimalist design enhances the presentation of his impressive visual and brand identity work. This seamless blend of creativity and functionality highlights Antoine’s expertise in graphic design and visual identities, delivering a memorable user experience.

Analogue Agency
Analogue Agency’s portfolio captivates visitors with stunning high-quality photos and videos, presenting their design work in a dynamic, engaging way. The site features a distinctive navigation bar and playful page transitions, creating an intuitive and immersive browsing experience. With a clean, professional layout, the visual content takes center stage, effectively highlighting the agency's creative expertise.

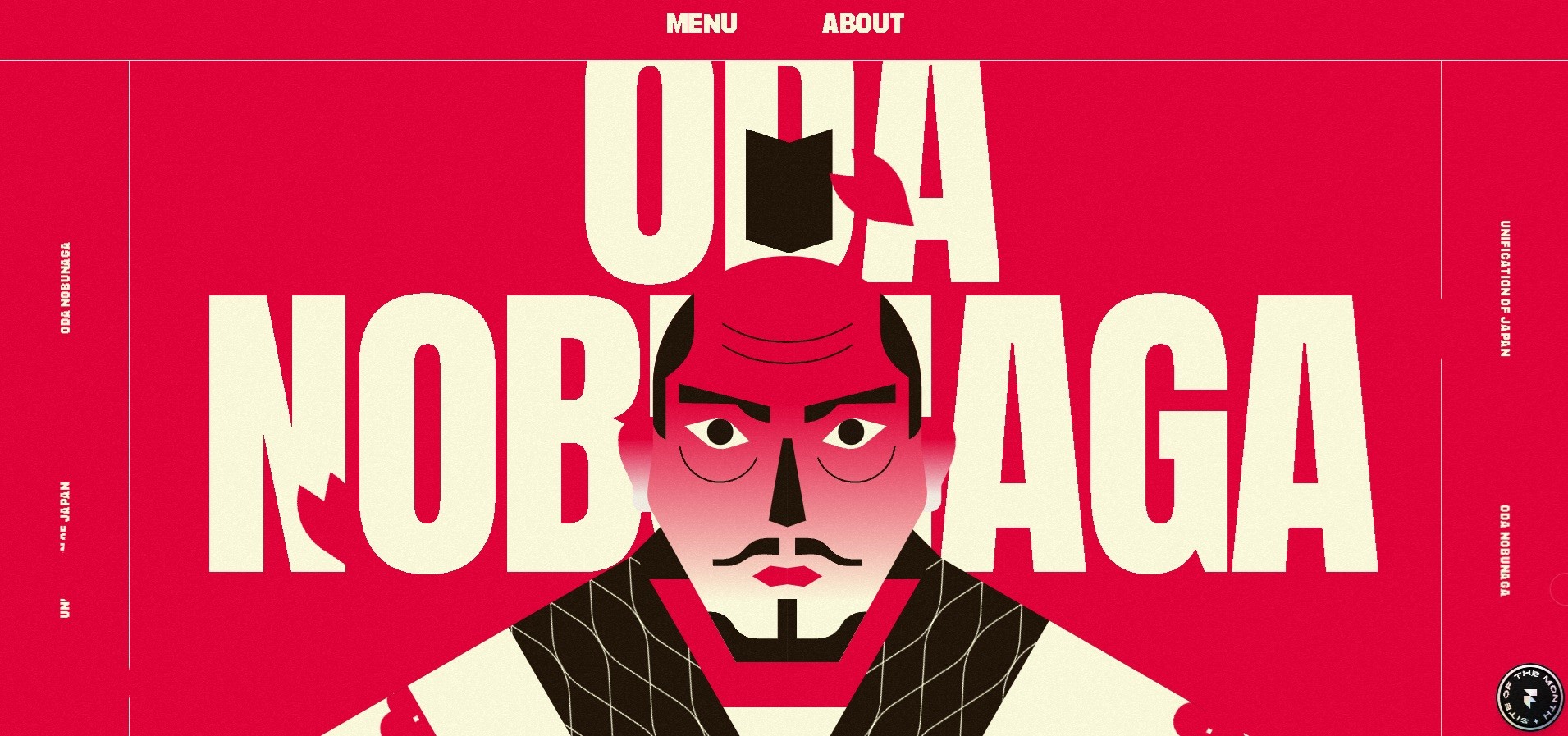
Unifiers of Japan
This site is a love letter of the latest fascination with ancient samurai history and the three great Unifiers of Japan. They hope to present a glimpse into who they were as people and as leaders in a fun and interactive way. While they are no historians, the site can at least ignite your curiosity in joining them in their samurai-shaped rabbit hole.

Vishal Krishna
Vishal Krishna’s portfolio website is a vibrant and engaging display of his design expertise. A creative loading animation builds anticipation, captivating visitors from the outset. Once loaded, the site dazzles with a bold and playful color palette that grabs attention. In the portfolio section, interactive hover effects reveal snapshots of his work when hovering over brand names, adding a dynamic touch that showcases his collaborations in an engaging way.

Lóvi — AI Cosmetologist
Lóvi is an AI-powered digital aesthetician that democratizes dermatological solutions, offering personalized insights for achieving flawless skin. By harnessing cutting-edge technology, Lóvi makes expert skincare advice accessible to everyone, transforming the way users approach their skin health.

Thibaut Crépelle
Thibaut.cool is the personal website of Thibaut Crépelle, a talented 3D and motion designer from France. He specializes in crafting animated, interactive designs that draw inspiration from 80s aesthetics and Italo-disco vibes, bringing a vibrant and nostalgic flair to his work.

UREST, We Work
A high-converting landing page or website is just one step to online success. At UREST, we build solid, user-friendly websites using Framer. We are verified Framer Experts, and Framer is the future of web Design and Development! They capture leads, drive sales, and grow businesses. Our experts are here to help you. We'll craft the perfect landing page or a fully functional website, tailored to your needs. Ready to take your digital presence to the next level? Contact us today. Let uRest help you build a website that converts and sets you apart from the competition. For more information you can click this link and schedule your free consultation today!